Projects
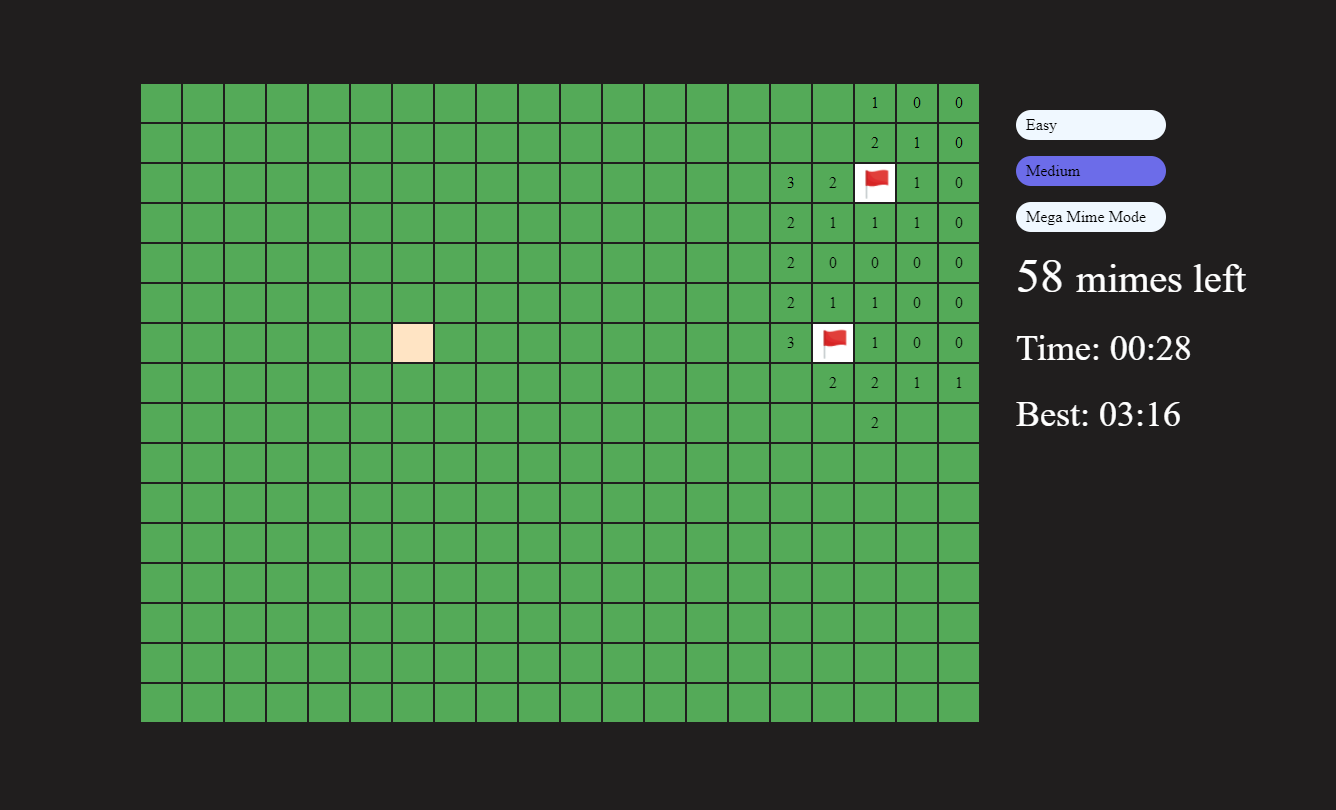
Mime Sweeper
Description:
Mine Sweeper but with mimes. Left clicking a square will reveal the number of adjacent mimes, unless it itself is a mime - then you lose. Right click a square to mark it as a mime.
What I Learned:
I started this project to get more in depth with React. I learned the importance of dynamic rendering and web frameworks, and how to write efficient components. I used the useState hook to update components effeciently, and also the useEffect hook along with local storage to effectively record the best times.
Technologies Used:
React, Javascript, HTML, CSS


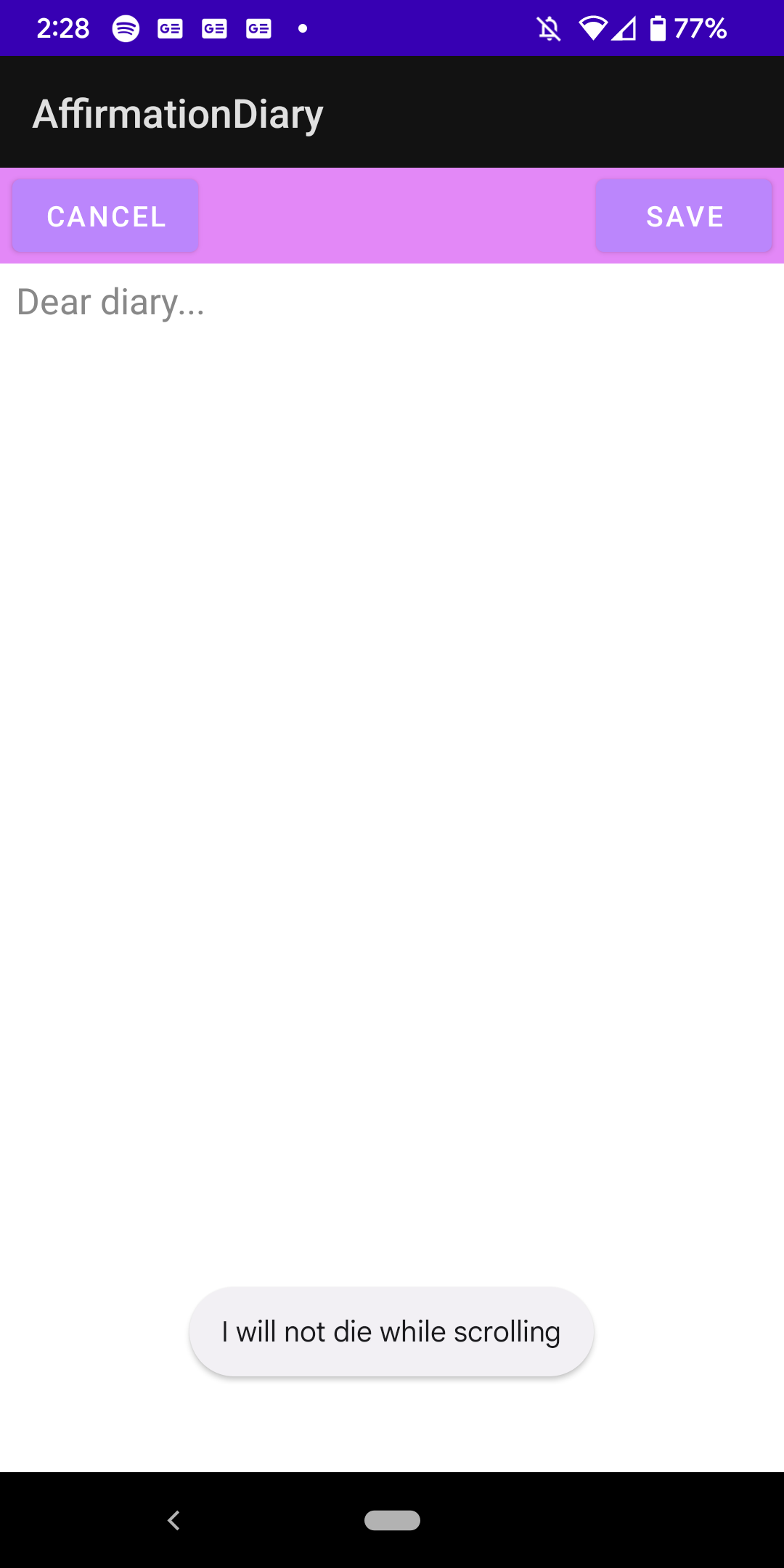
Affirmation Diary
Description:
A simple diary app inspired by this cool Instagram page. Functionality includes creating, viewing, and editing diary entries. You can also boost your spirit with the inspiring affirmations that are toasted periodically.
What I Learned:
The main new challenge in this project was the Recycler View, which is a much more effective tool in making an interactive, scrollable list than a ListView, which I had used perviously. The implications of using this challenged me to learn more about how to effectively create smaller layouts, and combine them to build a cleaner UI experience using the Android ecosystem.
Technologies Used:
Android, Java, XML


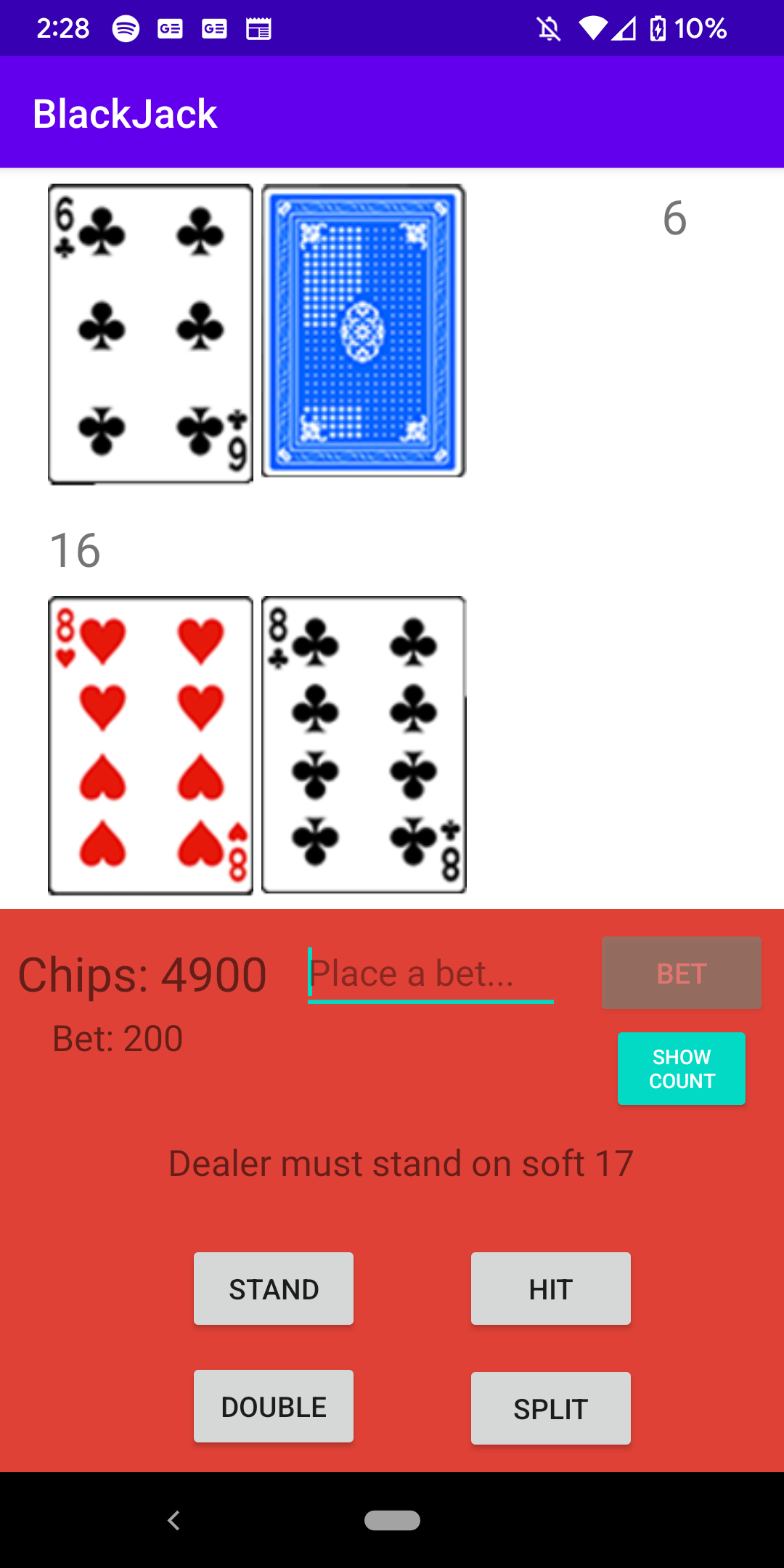
BlackJack
Description:
My first Android Project. It's pretty simple; it simulates BlackJack. Every aspect of the game is present, including splitting and doubling. There's also an option to check the current count if you want to practice counting cards.
What I learned:
I came into this project with only some Java knowledge from my intro data structures class Sophomore year, so coming to understand how to write code that can interact with the UI and external resources was the biggest challenge for me. Luckily, I was able to use a course from codecademy to learn the fundamentals. Some of the technical skills I learned include building layouts using XML, and writing Java to interact with the various widgets in the layout. Unfortunately, one of my key detriments at the time was a lack of software design knowledge. So, as my codebase grew, it tended to confuse me more and more, which slowed my progress. Thinking of this setback later gave me an appreciation for the design techniques I would come to learn in my later courses.
Technologies Used:
Android, Java, XML


this
Description:
My personal portfolio. I came across a YouTube video about Three.js, and it was so interesting and intuitive, I had to try it out. The background and 3D objects were all rendered using Three.
What I Learned:
My main goal and biggest challenge for this was to learn how to make cool 3D stuff with Three.js. But, there were also some growing pains that came with my first independent web project. Many of these challenges related to my HTML/CSS confidence, so it took some additional exercise to get things looking how I wanted them to.
Technologies Used:
Three.js, JavaScript, HTML, CSS